In a previous post I described how to create a property relationship in vRA 6.2 using a value expression.
I thought I would attempt this using vRA 7 as the previous method is no longer valid. What we need to do now is create a vRO Action script to populate the vRA menu’s.
So to recap my requirements, I need to have a section on the request form that prompts users to select a management network for NIC0, and then depending on what the user selects they should be given specific options for NIC1, the table below shows the options.
| Management vLAN (Primary NIC0) | Production vLAN (Secondary NIC1) |
| vLANMAN_001 | vLANPROD_001 vLANPROD_002 |
| vLANMAN_002 | vLANPROD_003 vLANPROD_004 |
| vLANMAN_003 | vLANPROD_005 vLANPROD_006 |
To get started we need to create our vRO action script, it’s at this point I must say a huge thanks to Simon Sparks from vcoflow.co.uk who showed me just how stupid I was being when trying this, and being pretty nice about it at the same time:
Open vRO client, select the Design view and then select the Actions tab:
You’re going to want to create a folder here for your custom actions, in my example I just used vra.custom.actions:

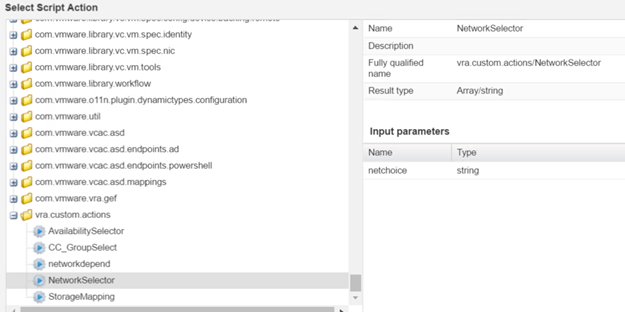
Create a new action and give it a name, for this example I have used “NetworkSelector”. Open the new action and go to the “Scripting” tab:
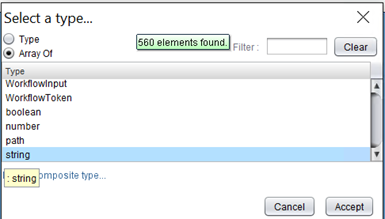
Change the Return Type to “Array of String”

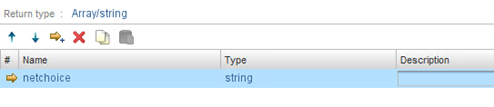
Add a parameter I have just used netchoice for this example:

Now for the script area:
var arrOptions;
arrOptions = new Array();
if(netchoice)
{
switch(netchoice){
case "vlan_man001":
arrOptions.push("vlan_prod001");
arrOptions.push("vlan_prod002");
case "vlan_man002":
arrOptions.push("vlan_prod003");
arrOptions.push("vlan_prod004");
case "vlan_man003":
arrOptions.push("vlan_prod005");
arrOptions.push("vlan_prod006");
default:
arrOptions.push("");
}
}
else
{
arrOptions.push("");
}
return arrOptions
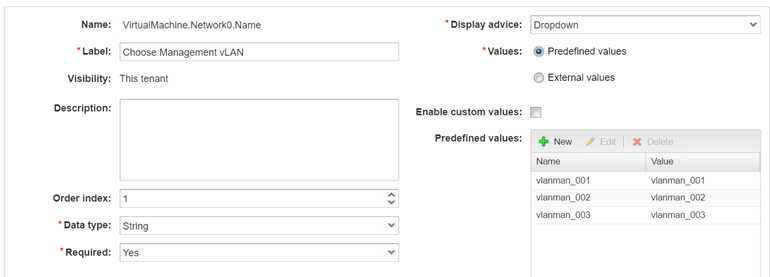
OK Save the vRO Action and go back to vRA. We now need to create the parent and child properties, we create the parent first:

- Name: This is the custom property name that we are setting
- Label: This is what appears on the request form
- Order Index: This is the order the field will appear on the request form, as this is the parent we set this to 1
- Data type – this is set to string
- Display Advice: We need a dropdown for this example
- Values: We predefine the values at this point, the values must match Network names
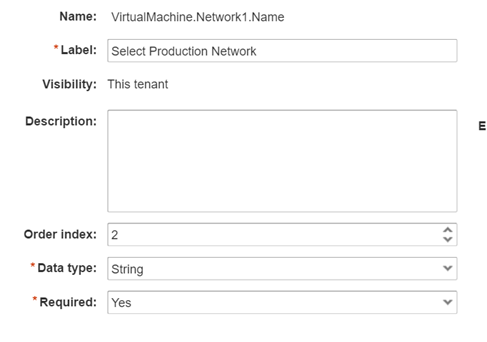
Save the property definition and then let create a new property definition for the child property:
First part of the property creation is pretty standard, I need to assign the correct order index here also:

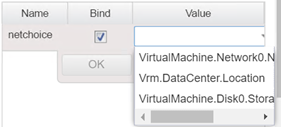
For the values section choose Dropdown and then select “External Values” a box will appear where you can browse to your previously created vRO Action:

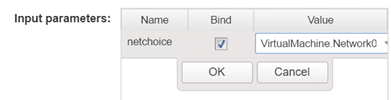
Now we need to bind the input parameter to the parent property:


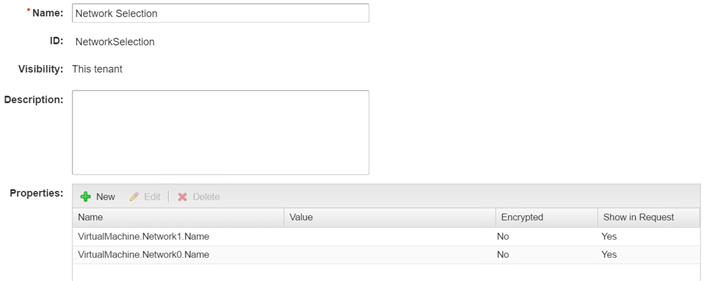
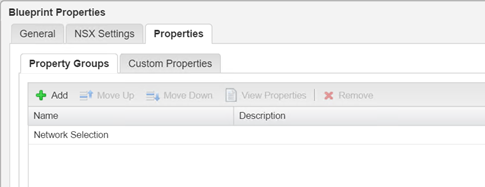
Now we have both Property Definitions we need to create a property group assigning the two property definitions to the group:

Now you can assign the property group to your blueprint:

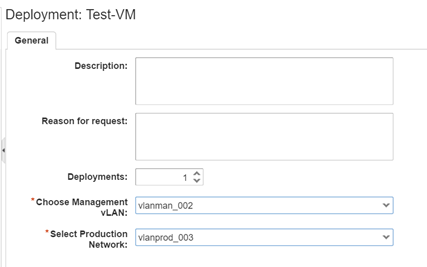
Now from the request form you can see the dropdowns with the appropriate options

Hope you find this helpful, and again massive thanks to Simon Sparks for his help with this, I am not a coder by any stretch and I’ll be studying javascript intensively over the next few weeks/months.
2 comments